Thủ thuật với Mockup
Theo đánh giá khách quan của mình, Mockup là một trong những công cụ wireframing đơn giản nhưng cực kỳ hiệu quả. Có thể có nhiều chương trình "xịn" hơn, chức năng nhiều hơn, sản phẩm đẹp hơn, nhưng mức độ đơn giản và dễ sử dụng thì không gì có thể bằng Mockup được.
Trong bài này, mình sẽ chia sẻ một số kinh nghiệm và thủ thuật mà không-phải-ai-cũng-để-ý khi sử dụng Mockup. Mình nhắc đến "không-phải-ai-cũng-để-ý" tức là Mockup đã có những ví dụ mẫu trong những UI control, nhưng nếu không để ý, bạn sẽ không hiểu và nhớ được quy tắc.
Tổng quan về Mockup
Có thể chia Mockup thành 3 phần như sau:

- Menu chức năng: gồm menu, quick menu và 1 khung seach các UI controls (các thành phần giao diện).
- UI controls: bạn có thể kéo và thả vào vùng làm việc, hoặc search trên khung seach.
- Vùng làm việc chính của Mockup: nơi bạn thiết kế giao diện.
Shortcut keys
Thêm UI control
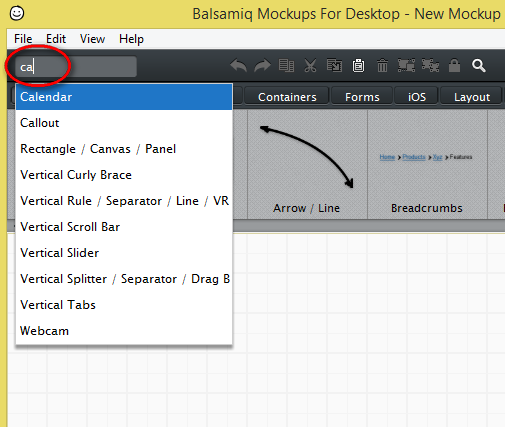
Bạn có thể thêm các UI control bằng cách kéo thả vào vùng làm việc, nhưng có một cách nhanh hơn đó là sử dụng khung search.
Sử dụng phím / để focus vào khung seach sau đó gõ tên các control. Dĩ nhiên những lần đầu tiên bạn sẽ chưa nhớ được tên, nhưng đối với 1 lập trình viên, các control là những thứ quen thuộc, và tên của chúng cũng rất dễ nhớ.

Sao chép UI control
Tổ hợp phím Ctrl + C, Ctrl + V khá quen thuộc trong việc copy & paste. Tuy nhiên, để khỏi phải tốn 2 thao tác, bạn chỉ cần Ctrl + D để duplicate control đang được chọn. Và khi duplicate từ 2 lần trở lên, các control sẽ giãn cách đúng khoảng cách bạn điều chỉnh ở lần đầu.

Có một cách nữa để sao chép control là giữ phím Alt và kéo control đang chọn sang 1 ví trí khác. Control đó cũng được duplicate và sẽ nằm ở vị trí bạn thả chuột.
Chọn UI control
Bạn có thể giữ Ctrl và click chọn vào từng control để chọn nhiều, tuy nhiên bạn có thể kéo 1 khung chọn để chọn nhiều control. Trong trường hợp các control nằm trong 1 control khác, chỉ cần giữ Alt và kéo khung chọn để chọn nhiều control.

Link giữa các trang
Link là một chức năng vô cùng thú vị của Mockup. Chức năng này giả lập việc chuyển trang mới khi click vào 1 control nào đó (ví dụ như button, link, ...)
Ví dụ sau sẽ minh họa việc tạo link giữa 2 trang. Mình có 2 trang là login và index, khi click button Login thì sẽ chuyển sang trang index, và khi click vào link Logout thì sẽ trở lại trang login.

Đầu tiên bạn chọn button Login, cửa sổ Properties của button hiện ra. Ở mục links, bạn chọn trang muốn link tới, chọn trang index.

Tương tự đối với link Logout bên trang index bạn sẽ được chức năng chuyển trang. Khi link được tạo, 1 kí hiệu mũi tên nhỏ sẽ xuất hiện ở góc phải dưới của control, và khi view (Ctrl + F), bạn sẽ thấy control có màu khác.

Không phải control nào cũng có thể tạo link được. Ví dụ như Chart control sẽ không có links trong Properties.

Trong trường hợp này ta có một mẹo nhỏ đó là sử dụng một control khác transparent và nằm đè lên Chart control. Canvas là control hay sử dụng nhất trong trường hợp này.
Kéo canvas nằm đè lên chart, chỉnh kích thước cho canvas vừa đủ che hết chart, bỏ border của canvas đi và cho Opacity của nó bằng 0. Khi đó bạn có thể tạo link bằng canvas mà vẫn có cảm giác là bấm vào Chart.

Thủ thuật với table/grid
Table là một control thường xuyên sử dụng. Tuy nhiên có vẻ như bạn sẽ cảm thấy khó khăn trong việc customize lại table nếu như không hiểu ví dụ đưa ra của Mockup
Hãy thử kéo table to hơn chút nữa và phân tích, sau đó sẽ xem ví dụ mẫu của Mockup đưa ra

- 2 cột Name và Nickname luôn đi theo 1 tỉ lệ cho dù bạn có kéo to hay nhỏ cỡ nào đi nữa, 2 cột còn lại luôn giữ độ rộng nhất định.
- Table được canh trái nhưng cột Age canh phải và Employee lại canh giữa.
- Cột Name có tiêu đề xuống hàng được, và kế bên có icon sort.
- Dữ liệu của cột Employee là các radio và checkbox.
4 ví dụ trên khá tổng quát cho table. Nếu bạn nắm được nó, bạn sẽ tùy biến table một cách dễ dàng. Vậy thì hãy xem source mẫu của table này (bấm F2 hoặc double click vào table để xem source)

Ý nghĩa của source
- Là định dạng độ rộng và align cho các cột. Ở đây, cột đầu tiên chiếm 65% tổng chiều rộng của table và được canh trái (L = Left align), cột thứ 2 canh phải và độ rộng là chiều dài tối đa của dữ liệu trong cột (lớn nhất có thể), cột thứ 3 rộng 35% và align theo format chung của table (canh trái), cột cuối canh phải và có độ rộng là chiều rộng tối đa của text trong cột. Và một chú ý nữa là dòng dữ liệu này nằm trong dấu {} để Mockup biết được đây là dòng dữ liệu format.
- \r để xuống dòng và về đầu dòng. Các dòng dữ liệu khác cũng tương tự
- ^ để tạo icon sort tăng dần, v để tạo icon sort giảm dần và v^ để tạo icon ... như cột Age.
- Một dòng dữ liệu mẫu, các cột được phân cách bằng dấu ,. Do vậy để viết dấu ,, bạn cần thêm ký tự \,.
- Tạo 1 radio hay checkbox. Hãy nhớ rằng radio sẽ được tạo nếu trong ô này không có text, nếu có text thì ký hiệu (o) sẽ chỉ xuất hiện là text bình thường.
Thủ thuật với text
Nếu các Properties có trong 1 control tạo text (label, paragraph, note...) có lẽ không đủ cho bạn thì các thủ thuật sau có lẽ sẽ giúp ích rất nhiều.
Mình sẽ thêm vào 1 paragraph như sau

Chỉ với 1 đoạn text đã có khá nhiều format trong các từ. Vậy thì cùng xem source của control paragraph để biết cách format text nhé.

Có lẽ với những chỉ dẫn như vậy cũng đủ để hiểu cách format trong text rồi nhỉ?!. Còn một cách format quan trọng không kém là kích thước của chữ. Cách format này tương tự như color format, bạn chỉ cần thay color bằng size là được: normal text{size:20}this text will be size 20{size}
Custom control / Tự tạo Template / Tạo Symbol
Tạo template hay custom control sẽ giúp bạn hạn chế được việc sửa đi sửa lại nhiều lần nếu sử dụng chung 1 mẫu. Menu web là một ví dụ. Có thể lúc này menu có 3 mục, nhưng lúc khác thêm 2 mục nữa, bạn có thể vào từng trang để sửa nhưng sẽ rất mất thời gian. Custom control là thứ sẽ giúp bạn trong trường hợp này.
Để tạo custom control, dĩ nhiên bạn phải có 2 control trở lên. Sau đó bạn group tất cả các control này lại bằng Ctrl + G
Sau khi group các control, Properties của group sẽ thay đổi như sau

Đặt tên cho group và chọn Convert To Symbol

Sau khi convert, group sẽ được xem như một UI control mới và nằm trong mục Project Assets, bạn có thể thêm control này vào như mọi control khác

Nếu có một sự thay đổi nào, bạn chỉ cần edit source của control thì tất cả các những nói sử dụng control này đều sẽ được cập nhật lại.

Kết
Trên đây là những thủ thuật cơ bản, có thể bạn sẽ khám phá ra nhiều kinh nghiệm mới khi sử dụng Mockup thường xuyên. Hy vọng bài viết hữu ích cho các bạn.


.png)

Comments
Post a Comment